今までそんなに重要視してこなかったのですが、Blogger に移っていたときにふと画像なし投稿用の「NO IMAGE」画像を用意することになりました。
Wordpress に戻ったときに、画像がない場合の投稿がやや残念に見えました。
できればカテゴリごとでも良いのでアイキャッチ画像を用意するべきかなと考えたわけです。
「Wordpress アイキャッチ」などのワードでGoogle検索すると大体「Canva」を使って作成するという記事を見かけます。
Canvaの操作画面を見てみると、なにかに似ていると感じました。
そう、PowerPointやGoogle スライドです。
そんなにこだわりがないなら、Google スライドでさくっとアイキャッチを作ってしまいましょう。
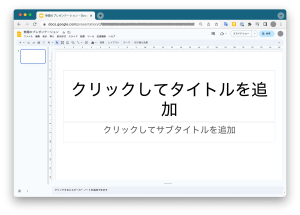
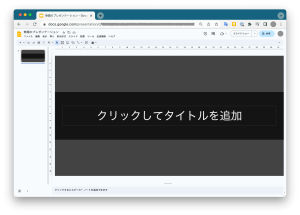
まず新規で空白のスライドを作成します。

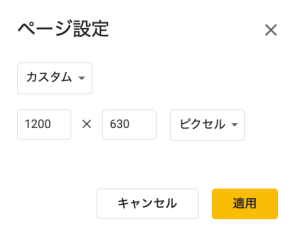
ファイル>ページ設定で、アイキャッチおすすめサイズらしい 1200 x 630 ピクセルに設定します。

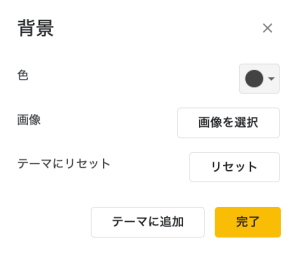
デフォルトで用意されている1枚目のスライドの背景色を変更する。
あくまで背景なので、暗めが良いでしょう。黒のすぐ次のグレーぐらい。

次に、スライドのレイアウトがサブタイトル付きなのは邪魔なので、「セクションヘッダー」に変更します。

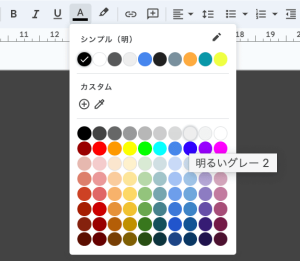
中のテキストは「明るいグレー2」ぐらいで良いでしょうか。フォントはGoogle fontsも使えるみたいです。お好みで変えたりしましょう。

次に、スライド全体を覆う長方形を置いて、「書式設定オプション」で高さを40%にし、配置で「ページ中央に配置」の上下を選択。


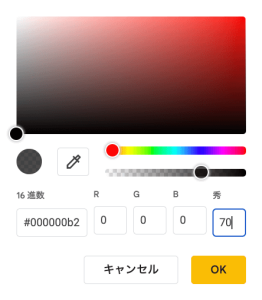
長方形の色を + からカスタムで #000000b2 にして、配置の順序から「最背面へ」を選択。


これでベースが出来上がりです。

後は、このベースに Pixabay などの画像を探してドラッグアンドドロップで追加し、追加した画像を最背面の上下左右中央に配置して、タイトルの文字を入れれば、それっぽいアイキャッチの出来上がりです。
ベースのスライドをコピーアンドペーストで増やして使うことで簡単に量産できます。
作ったスライドをファイル>ダウンロードで PNG でダウンロードして使います。
そのままだとファイルサイズが大きいので、 tinypng などでファイルサイズを小さくしてから使うことをおすすめします。
この方法で作ったアイキャッチは今現在、このサイトの各記事に使用中です。
以上、アイキャッチ簡単作成方法についてでした。
今回はこのへんで。

しがないシステムエンジニア
光るものは何もなし、今日も一日勉強中…
